# Git提交前代码规范检查
在前端项目开发中,规范 Git 提交信息是常用的手段,使用带有 git hooks 功能的 husky 可以确保团队成员都遵循 ESLint 规则,且不会将不符合规范的代码推送到 Git 仓库。
git hooks 是 Git 内置的功能,它会在执行 Git 命令之前(或之后)进行一些其它操作。例如 ESLint 规则校验。husky 依靠 git hooks 来触发 ESLint 规则校验,并确保团队成员提交和推送代码到 Git 之前的代码无任何问题。
# git hooks是什么?
git hooks 是 Git 在触发事件(例如:commit、push、receive)之前或之后执行的一组脚本,当在项目中使用 git init 初始化 Git 时就会自动添加 git hooks,我们可以在 /.git/hooks 文件夹下找到每个事件的示例文件。
# husky是什么?
注意,git hooks 不受版本控制,即不会提交到 Git 仓库中,我们添加到 /.git/hooks 文件夹中的文件只会在本地。
当团队成员克隆仓库时不会自动将我们自定义的 git hooks 下载到本地,使用 husky 可以确保每个团队成员都执行 hooks。husky 使 git hooks 更易于管理,因为我们不必手动编写代码,我们只需要在 husky 提供的配置文件中添加想要执行的命令,例如提交之前运行 ESLint,除此之外的一切都由 husky 处理。
# 需要下载的插件
| 依赖 | 描述 |
|---|---|
| husky | 操作 git hooks的工具,更方便的管理 git hooks 脚本 |
| lint-staged | 在提交之前进行 eslint 校验 |
# 1、husky(操作 git 钩子的工具)
# 安装husky
# "husky": "^9.1.6"
pnpm add --save-dev husky
2
# husky init
pnpm exec husky init
init 命令简化了项目中的 husky 设置。它会在 .husky/ 中创建 pre-commit 脚本:
并更新 package.json 中的 prepare 脚本:
// package.json
{
"scripts": {
// ...其他代码
"prepare": "husky"
}
}
2
3
4
5
6
7
随后可根据你的工作流进行修改。
# 2、设置 git hooks
husky 安装完成,并配置好脚本后,我们就可以进行 git hooks 的设置。
git hooks 让我们能够在git操作的特定命令发生时自动执行自定义的脚本,用来完成一些额外的事情。
而我们在 git 提交信息的规范中,一般常用的两个阶段是:pre-commit 和 commit-msg
除此以外,git hooks 还有多个阶段,可以在需要的时候启用,比如以下这些:
pre-receive:从本地版本完成一个推送后
prepare-commit-msg:信息准备完成后但编辑尚未启动
pre-push:push 之前执行
post-update:在工作区更新完成后执行
pre-rebase:在rebase操作之前执行
# pre-commit
husky 工具会在根目录下生成 .husky 目录,保存有 husky 的基本配置。要想配置 git hooks,还得在这个目录下进行操作,可以采取下面两种方式。
- 我们可以在刚刚生产的 .husky 目录下的 pre-commit 文件中添加以下代码,注意无后缀名,默认生产的 pre-commit 有 pnpm test 内容,将其删除改成以下内容:
pnpm run lint:eslint
- 使用脚本命令生成
pre-commit文件及其内容:
# V9
echo "pnpm run lint:eslint" > .husky/pre-commit
2
该脚本执行后,将在 .husky 目录下自动生成 pre-commit 文件(如果有则覆盖),并且写入对应的脚本命令:pnpm run lint:eslint,内容与上面的第一种方式一样。
完成以上操作后,当我们执行 git commit 命令时,就会自动执行eslint命令。除了eslint,我们也可以配置其他诸如 stylelint、prettier 等。
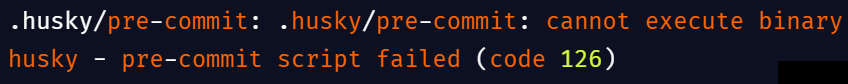
# 3.如果执行失败
如下图:

应该重新执行pnpm exec husky init,这个错误通常是因为 .husky/pre-commit 脚本没有正确的执行权限或者文件格式不正确导致。
# 4.lint-staged
使用 husky 后,ESLint会在项目中的每个文件上都运行,这是个非常糟糕的主意。因为在未更改的代码上运行ESLint可能会导致出乎预料的错误。
对于大型项目,在每个文件上运行ESLint可能会消耗大量的时间。同样,在旧项目中消耗时间解决ESLint抛出的问题而不是研发新功能,是没意义的事。
那么,我们如何只在我们更改的代码上运行 ESLint?
# 安装
pnpm add lint-staged -D
# 修改 pre-commit 文件内容
pnpm run lint:lint-staged
# 在 package.json 文件中添加 scripts 脚本
"scripts": {
//其他代码省略
"lint:lint-staged": "lint-staged"
}
2
3
4
# 新增 lint-staged.config.cjs 文件
module.exports = {
"*.{js,jsx,ts,tsx}": ["eslint --fix", "prettier --write"],
"{!(package)*.json,*.code-snippets,.!(browserslist)*rc}": ["prettier --write--parser json"],
"package.json": ["prettier --write"],
"*.vue": ["eslint --fix", "prettier --write", "stylelint --fix"],
"*.{scss,less,styl,html}": ["stylelint --fix", "prettier --write"],
"*.md": ["prettier --write"]
};
2
3
4
5
6
7
8
如果仅仅只是简单配置一下 lint-staged,也可以直接在 package.json 文件中进行配置
.cjs文件其实就是js文件,只是更加明显的说明这是一个模块文件,并且模块声明遵循的是CommonJS的标准。因此同理,也有.mjs的文件,表明这个文件是遵循ESM标准(ECMAScript Modules)的模块文件。
